I was upgrading Fiendish Master Plan to use HTML5 and CSS3, after being all fired up after attending An Event Apart in Washington D.C. when I encountered a major annoyance.
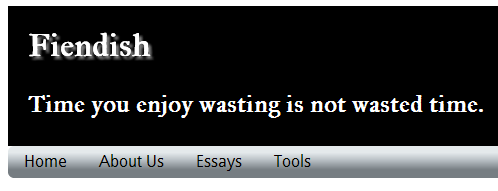
I have my custom embedded font working (IM Fell Great Primer) and then I wanted to add a text-shadow to the site headline. There’s only one minor problem – Google 6 chrome text-shadow handling is horribly, horribly broken. The headline, which should read “Fiendish Master Plan,” reads “Fiendish.” See the screen shot below.
Doh! Apparently, it’s been a known issue since version 4 of Google Chrome. If you use a custom font and put a text-shadow on it, hilarity ensues: some or all of the text vanishes. Talk about a glaring bug.
Come on Google, stop gratuitously ratcheting version numbers up every six weeks and fix the bug already. For the record, I have commented out the text-shadow line for now.