The Firefox betas, all 12 of them, used to nicely install alongside the production version of Firefox, version 3.6.x. When I installed Firefox 4 RC2, this is no longer the case: Firefox overwrites the old version.
So far, installing Firefox 3.6.15 to its own directory (after installing FF 4) and making a shortcut by hand seems to be working, although FF 3.6 can’t be run at the same time as FF 4: it just runs Firefox 4 again instead. Although Firefox users seem to upgrade faster than Internet Explorer users, I still have to keep an eye on Firefox 3.6 for a while. For instance, although FF 3.6 does CSS3 gradients, it does not support SVG backgrounds, which Internet Explorer 9 (IE9) does support. IE9 of course, does not support CSS3 backgrounds, but does support SVG backgrounds.
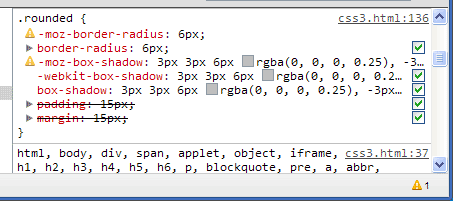
 I’ve already switched my loyalties to the lightning fast Google Chrome a while ago. For a while, I was using Firefox just for Firebug, but now the Google Chrome Web Inspector is getting pretty competitive: it shows declarations it doesn’t consider valid and marks them with a little exclamation point icon, so you can see you -moz-box-shadow declarations (or even your -webkit properties where you do something silly like rgb(0,0,0,0.5) instead of rgba(0,0,0,.5). This is my new favorite mistake, by the way.
I’ve already switched my loyalties to the lightning fast Google Chrome a while ago. For a while, I was using Firefox just for Firebug, but now the Google Chrome Web Inspector is getting pretty competitive: it shows declarations it doesn’t consider valid and marks them with a little exclamation point icon, so you can see you -moz-box-shadow declarations (or even your -webkit properties where you do something silly like rgb(0,0,0,0.5) instead of rgba(0,0,0,.5). This is my new favorite mistake, by the way.
Frankly, despite some differences like the SVG versus CSS3 gradients, the whole browser area is headed in the right direction after many years of languishing in IE6 limbo, so I don’t care nearly as much whether IE9 or Firefox 4 comes out on top as I once might have. Despite the progress, there’s still going to be jobs for CSS3 and HTML wranglers: now with mobile, it makes even more sense to have someone focus entirely on the front end, even without a large team.
Speaking of which, I’m currently available to add all sorts of CSS3 and HTML5 goodness to your favorite website.