I recently purchased a 16GB Nexus 7. My review so far: awesome, a truly great gadget.
The plusses:
- HD video from Netflix looks amazing. Youtube looks, well, like Youtube.
- My Kindle books look great
- Jellybean (the new Android Operating system) is very nice. Resizable widgets, notifications that are allowed to be longer, overall very polished.
- It has serious hardware chops. It can run 3D games well, as well as HD video.
- The form factor is very pleasing – it can be held with one hand
- The screen uses Gorilla glass. So far, it has survived a dog walking on it (pugs walk on couches, it turns out), a baby swiping at it (more on that in a moment) and still looks perfect
- A $25.00 credit on the Google play is nice.
- The baby (Matilda) loves the tablet. She likes a fractal program I downloaded, and a wallpaper program that lets you pick a solid color background. It’s hilarious to watch her swipe at the tablet – once she ended up on a page reviewing a local French restaurant, not sure how that happened.
Minuses:
- Not that I care, but I could not read the free magazines when I first got them. I deleted them, and then an hour later got a patch that basically said, make magazines work on a Nexus 7.
- I didn’t expect to care about no 3G, but I went to a convention recently and ended up in the bar just to get WiFi since the meeting WiFi was not available.
When I first got the tablet (about a month ago) I could not use the home screen in landscape mode. This was annoying since it’s so nice to watch videos on. A recent patch fixed this.- I’m not a huge fan of not being to upgrade the SD card, which is part of the reason I picked the 16GB version of the Nexus rather than the 8GB version.
- A few apps aren’t available on Jellybean yet – this will fix itself
New stuff after nearly two months usage: I’m quite happy with the Nexus 7 still. I’m reading Kindle books (or Nook books more recently since the client is better), web surfing, and watching Netflix, as well as the usual Facebook/G+ and Twitter. I had a scare with it not starting up but that turned out to be the wall outlet being funny. There are still some website out there that need to lose their Flash or proprietary video junk, but not many. (And I can use Firefox for Android with Flash installed if I really want to.) I hardly ever use my laptop or desktop anymore.

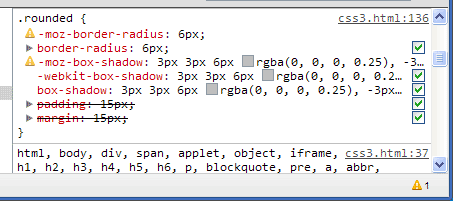
 I’ve already switched my loyalties to the lightning fast Google Chrome a while ago. For a while, I was using Firefox just for Firebug, but now the Google Chrome Web Inspector is getting pretty competitive: it shows declarations it doesn’t consider valid and marks them with a little exclamation point icon, so you can see you -moz-box-shadow declarations (or even your -webkit properties where you do something silly like rgb(0,0,0,0.5) instead of rgba(0,0,0,.5). This is my new favorite mistake, by the way.
I’ve already switched my loyalties to the lightning fast Google Chrome a while ago. For a while, I was using Firefox just for Firebug, but now the Google Chrome Web Inspector is getting pretty competitive: it shows declarations it doesn’t consider valid and marks them with a little exclamation point icon, so you can see you -moz-box-shadow declarations (or even your -webkit properties where you do something silly like rgb(0,0,0,0.5) instead of rgba(0,0,0,.5). This is my new favorite mistake, by the way.